GitHub Pages — A Comprehensive guide w/ images (Part 2)

This is part 2 of the article series GitHub Pages — A Comprehensive guide w/ images
Recently I started building my personal website as everyone is building one for themselves these days. I got a cool TLD (.xyz), and that is the only money I wanted to spend. Since then I’ve been looking for ways to host it without any costs.
In part 1 of this series we saw how to publish GitHub User Pages and how to link it with custom-domain.In this article we’ll see how to have more than one Github Pages per account (Yes, it is possible). Commençons!!
Before proceeding make sure you already have a repository <your_username>.github.io
Setting up Multiple Github Pages:
Let’s create a new repository:
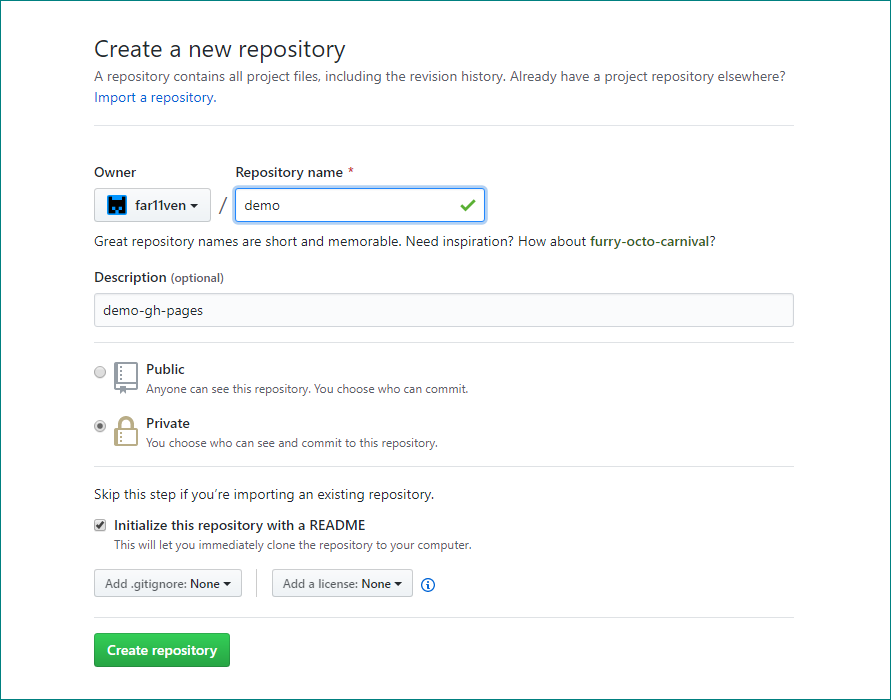
- Goto Github.new and fill out the new repository details, I’ll call it “demo”:

Note: It is important to keep this repository public
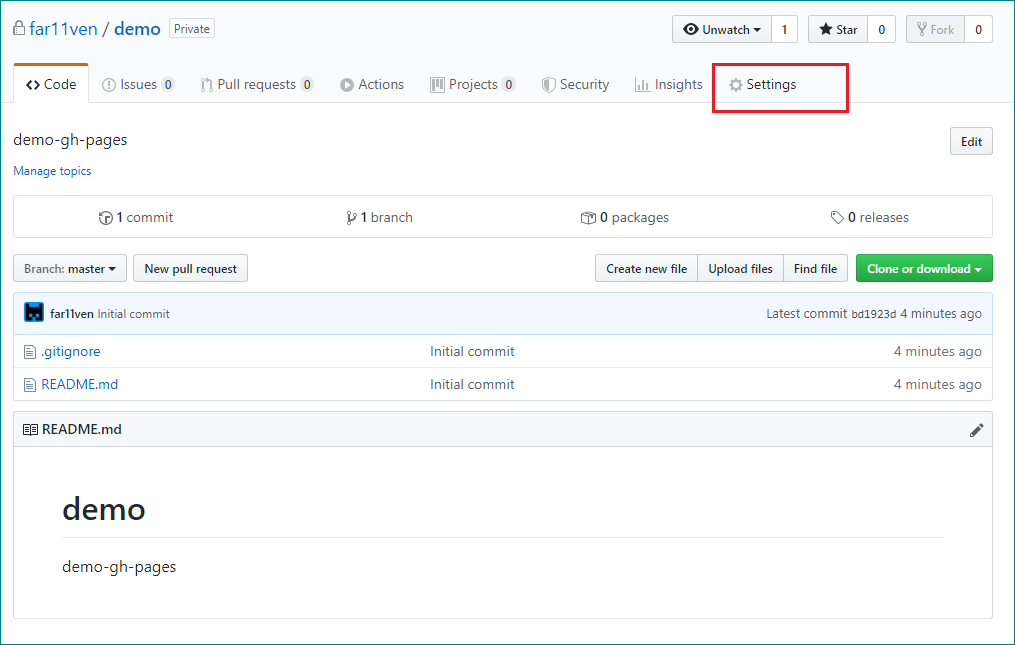
2. Now goto repository settings:

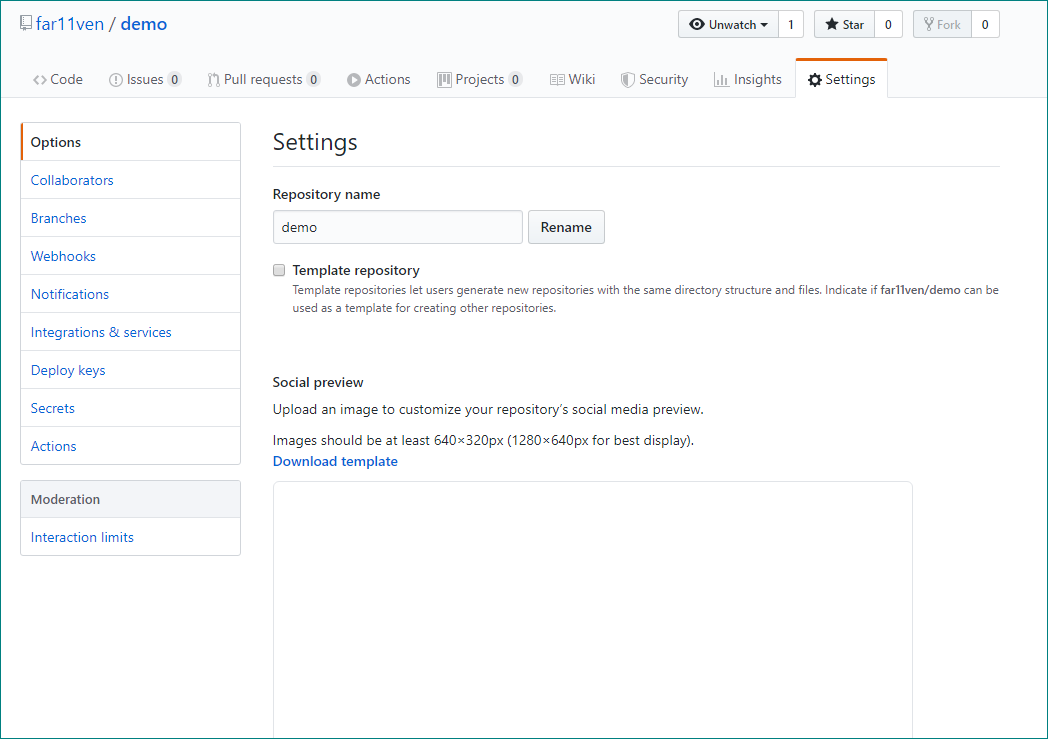
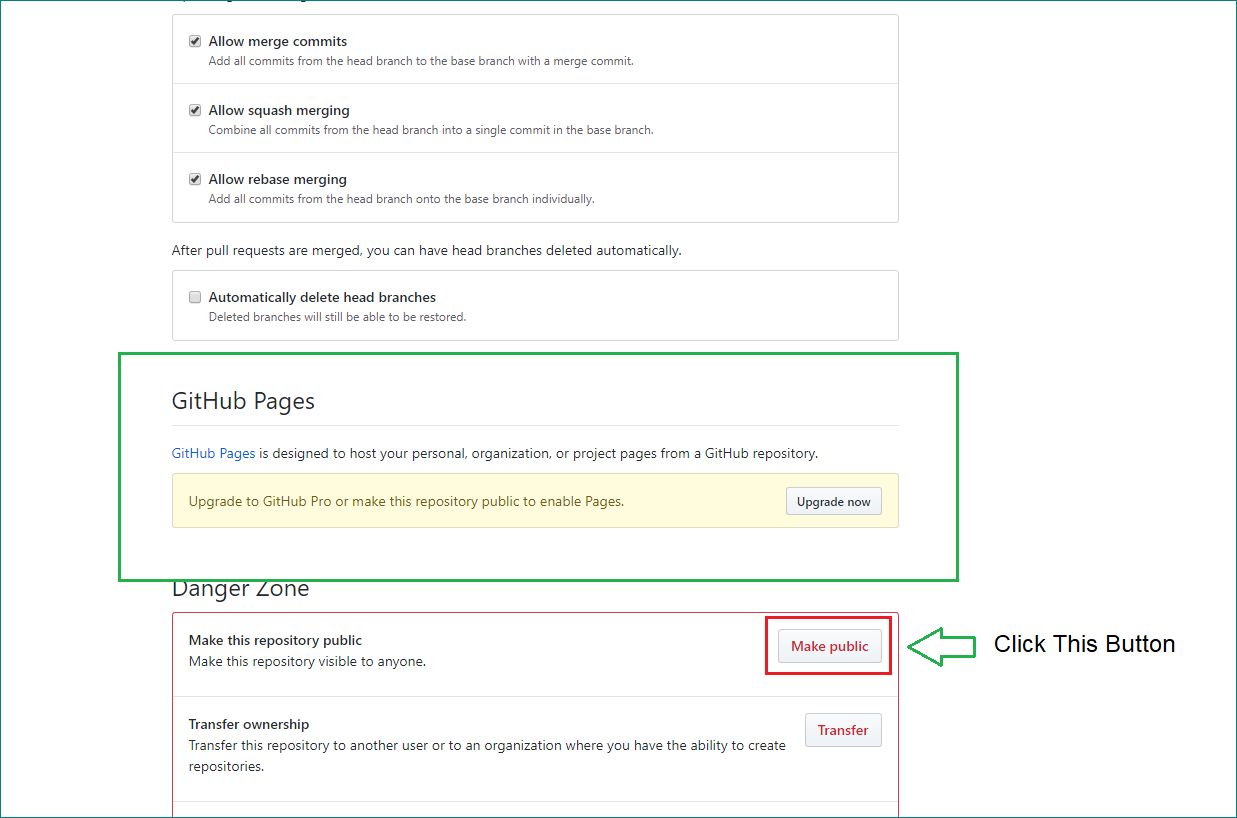
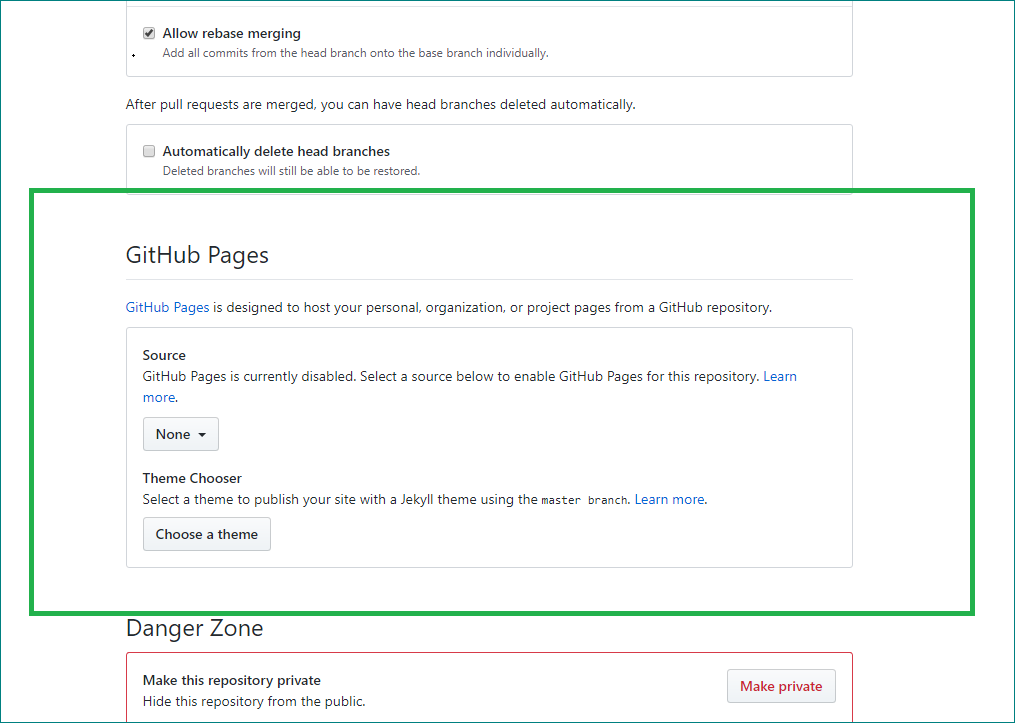
3. On Settings page, scroll down to Github Pages section:

4. Make the repository Public, if you see following message:

5. Once repository is Public GitHub Pages will become enabled for the current repository

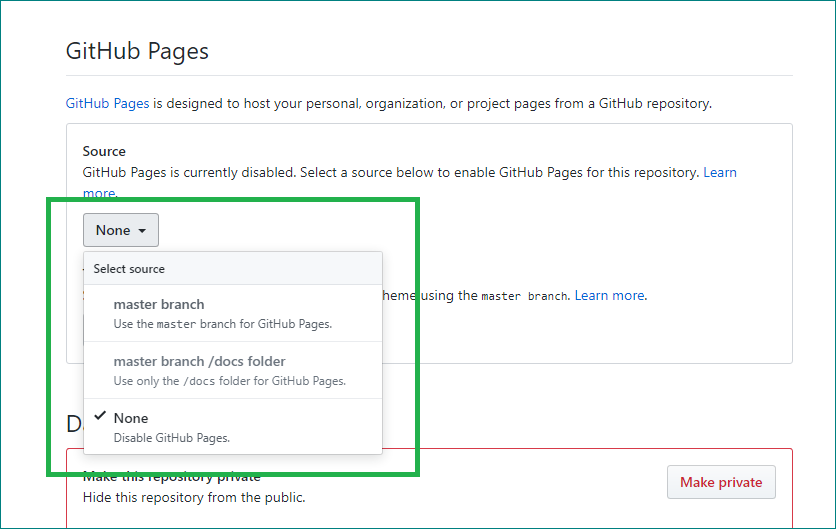
6. Click on None, then view current options: we can either choose following options:
- Using “master” branch of demo repository for publishing GitHub pages (Like in GitHub User Pages)
- Using /docs page under “master” branch for publishing GitHub Pages
- We’ll be using gh-pages branch option which is currently not available as gh-pages branch doesn’t exist for demo repository as of yet

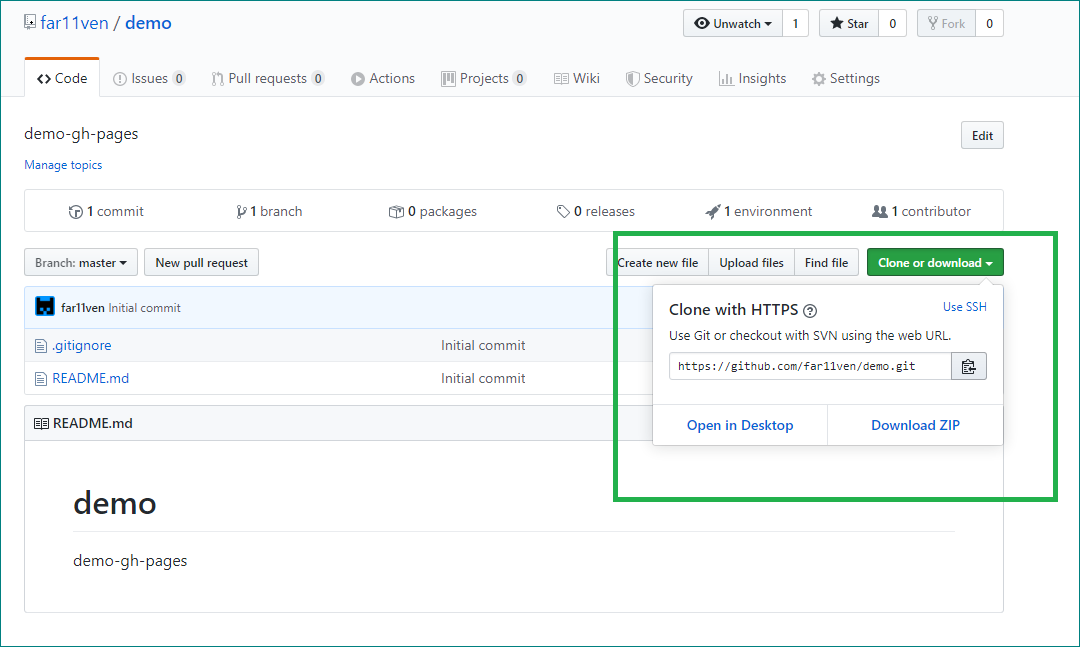
7. Copy the demo repository link:

8. Now clone the repo to local machine: Here, <far11ven> is my GitHub username
~$ git clone https://github.com/far11ven/demo.git9. Create local gh-pages branch and push it to GitHub:
~$ cd demo
~$ git branch gh-pages
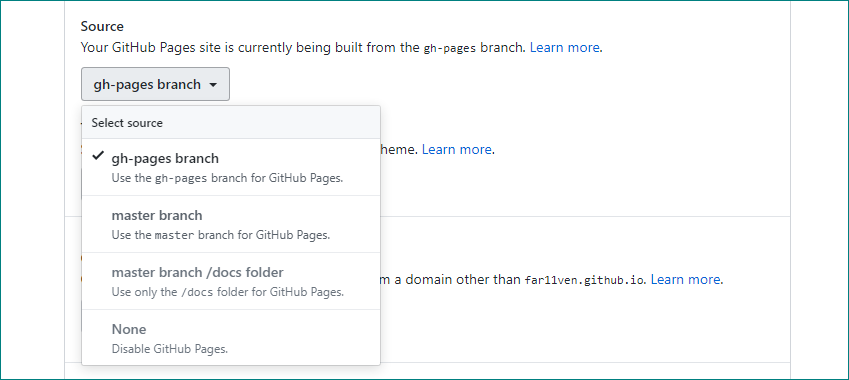
~$ git push remote -u origin gh-pages10. Go back to demo settings on GitHub and select gh-pages as source for publishing:

After this step whatever you put in gh-pages branch will be automatically published.
11. Let’s create a simple index.html file within this repository:
~$ echo "Hello gh-pages!!" > index.html12. Add, commit and push your changes to GithHub remote:
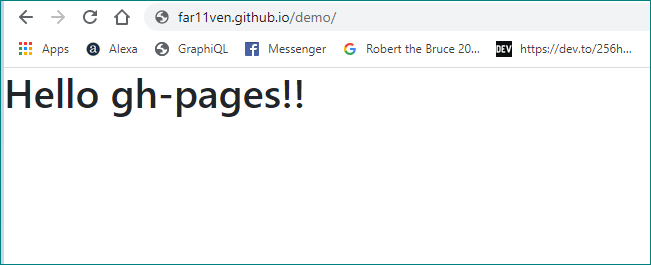
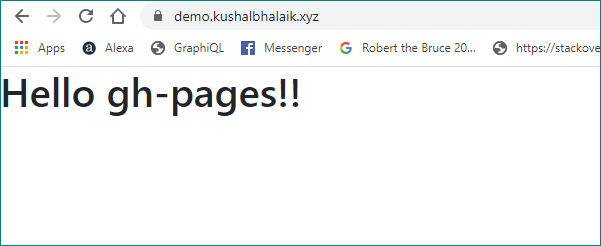
13. You can see in your browser demo repository has been published

You will have a main GitHub User Page (One per account) <username>.github.io and all other repos will be published as sub pages
or,
if you have already linked a custom-domain to your GitHub User Page, the n you can see the published page at www.example.com/<your-repo-name> in my case demo repo will be published at far11ven.github.io/demo
Setting up custom-domains:
i) Setting up Github Pages as a domain
To have our subpages be listed as demo page we need to do following changes in our GitHub repo and our Domain provider
- Create a new Github repository hello-world
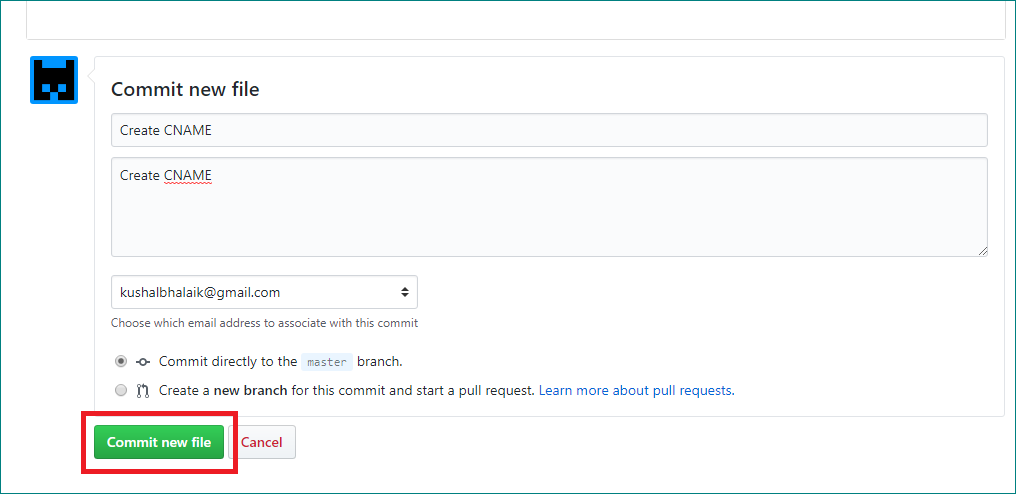
- Create a CNAME file in your repository: I will be doing it via GitHub UI, just create a CNAME file (with no extension) and just enter your sub-domain name inside it, nothing else. in my case, I want to make demo pages appear as your-website.com

Once Done, commit your changes.


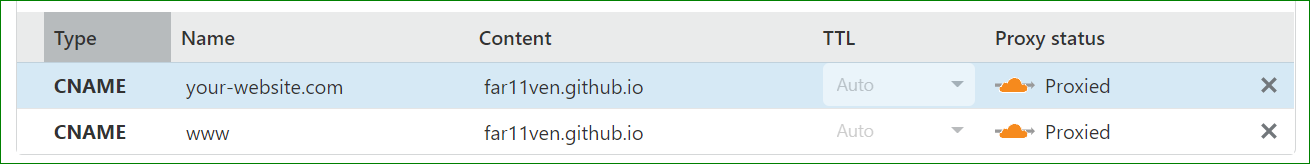
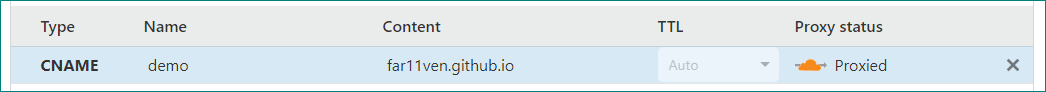
2. Add a new DNS record on your DNS provider: We need to change existing CNAME records to point to created GitHub pages i.e. .github.io

ii) Setting up Github Pages as a sub-domain:
To have our subpages be listed as demo page we need to do following changes in our GitHub repo and our Domain provider
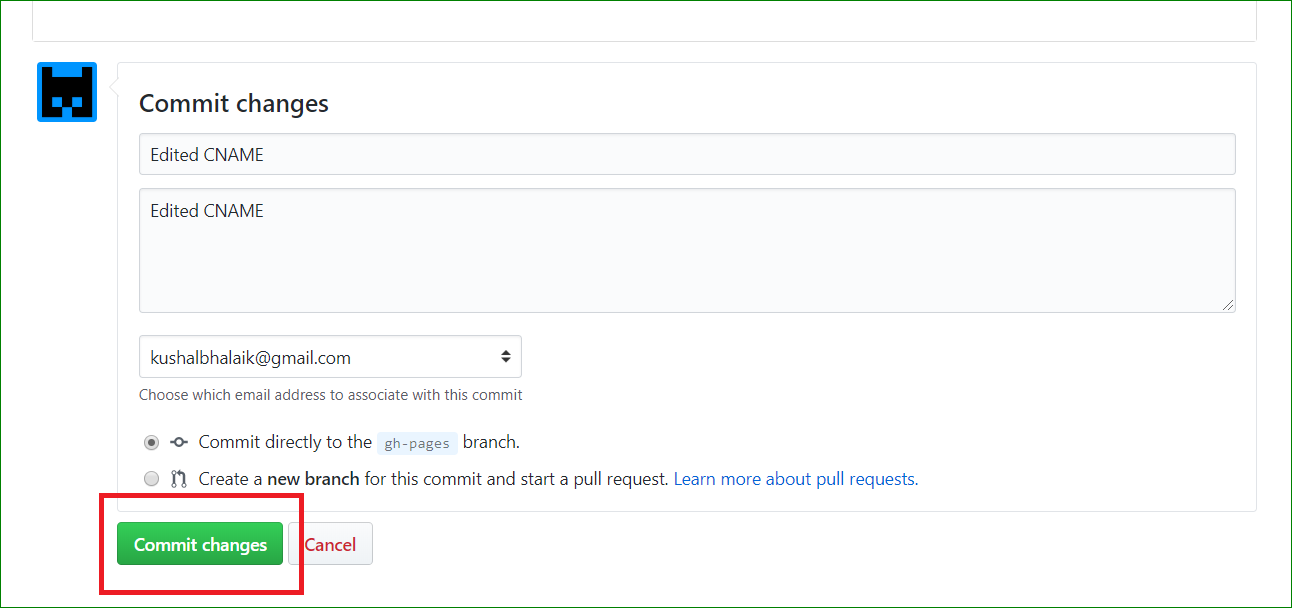
- Create or Edit an existing CNAME file in your repository: I will be doing it via GitHub UI, in my case, there is already a CNAME File so I ‘ll just edit the existing file and replace everything in it with my sub-domain, nothing else. in my case, I want to make demo pages appear as demo.kushalbhalaik.xyz

Once Done, commit your changes.


2. Add a new DNS record on your DNS provider for existing Domain: We need to change existing CNAME records to point to created GitHub pages i.e. .github.io

Important Points:
- Again, at this point, nothing needs to be done from our end, we need to wait for changes to reflect on both GitHub and Cloudflare end, Which may take some time (usually its prompt) but may take some time based on your DNS provider
- You won’t be able to access your pages via <username>.github.io, or <username>.github.io/<your-repo> in case you try and enter this in browser, you’ll be redirected to your custom domain or custom sub-domain
- Your can-not add multiple GitHub Pages as a sub-doman to GitHub User Page i.e demo.far11ven.github.io in my case is not a valid url
Final Result:
We have successfully created a sub-domain to host our another github-page, follow these steps to create even more pages within your website.

Cheers!!
Original article on: https://blog.kushalbhalaik.xyz/github-pages-a-comprehensive-guide-w-images-part-2

![Running Cypress Tests in Parallel using GitHub Actions [shorts]](https://digitalpress.fra1.cdn.digitaloceanspaces.com/omtmgjm/2022/04/1_mrb7cH6xqCxSrTdDgZqkDQ.png)

